Path To Oshun (Team of 4)
Trailer by Katie Moses
Core Team:
-
Katie Moses - Producer
-
Vikki Brown- Creative Director
-
Guanchen Liu-Technical Director
-
Ana Love- Level Designer
Path to Oshun is a 3D action adventure game with magic combat, stamina-management, and exploration components. The setting and narrative explore themes of beauty, strength, and self-acceptance with influences from West African culture and history. The player experiences these themes through the protagonist Sona, a young Black woman who fights her fears and insecurities in a metaphysical space with the help of an African river goddess named Oshun.
Additional Collaborators:
-
Jon Leland- Audio Design
-
Tifa Lam- Production and UI research
-
Hanae El Mansouri- Production Consultan
-
Alex Cremins- 2D Illustrator
-
Faytama Camacho - 3D artist
My Contributions:
-
Brainstormed a variety of level layout ideas for the team to discuss and choose from
-
Drafted maps for various sections of the games based on a narrative outline
-
Prototyped and iterated on 3D levels using Maya and Unreal
-
Designed and built a metrics and combat gym to help with the development of the character controller
-
Created procedural environment assets using Houdini
-
Built final level design (6 sections and a final boss arena)
-
Modeled and textured architectural assets and sunflower mirror for the boss arena
-
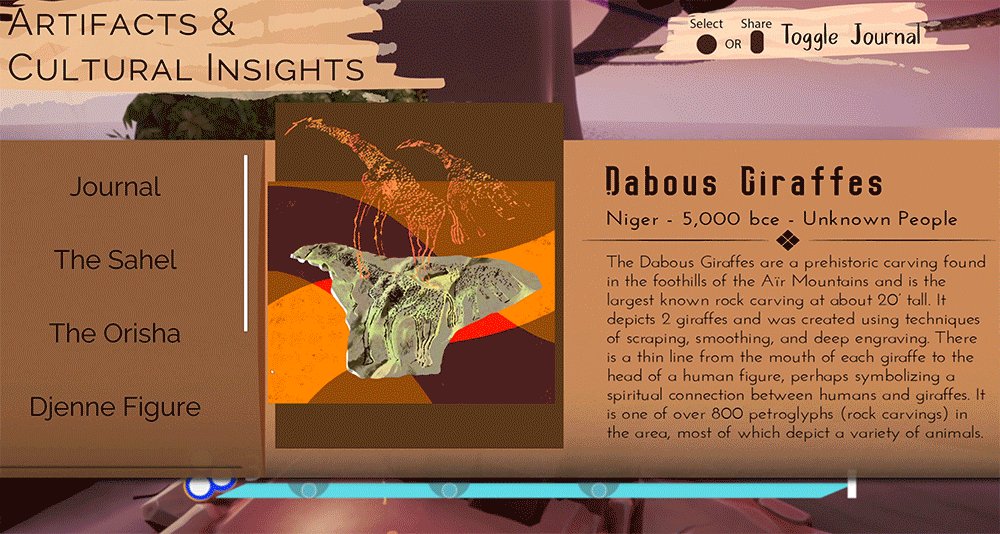
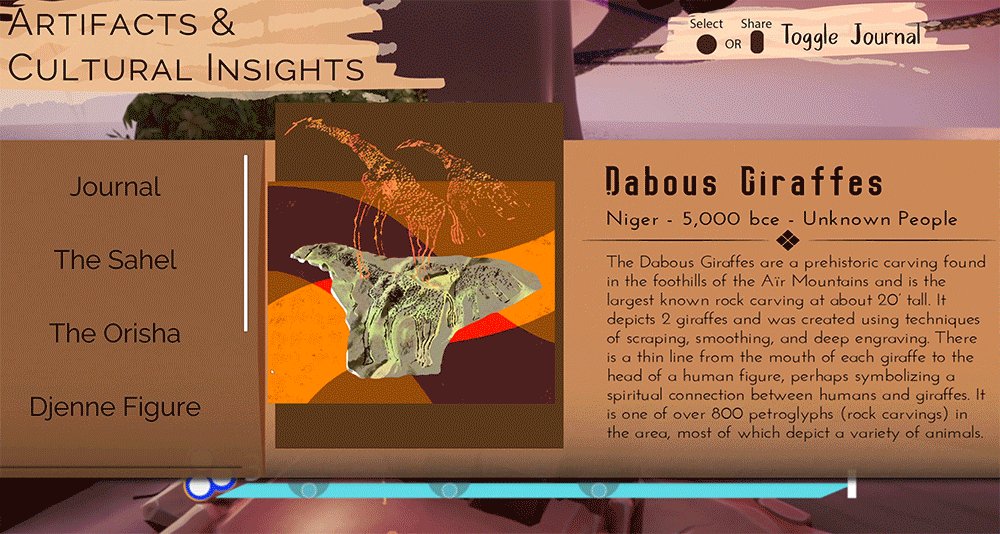
Researched and wrote descriptions for 7 collectible artifacts
-
Implemented cowrie shell collectibles and UI
-
Simulated cloth movement for environmental fabric markers



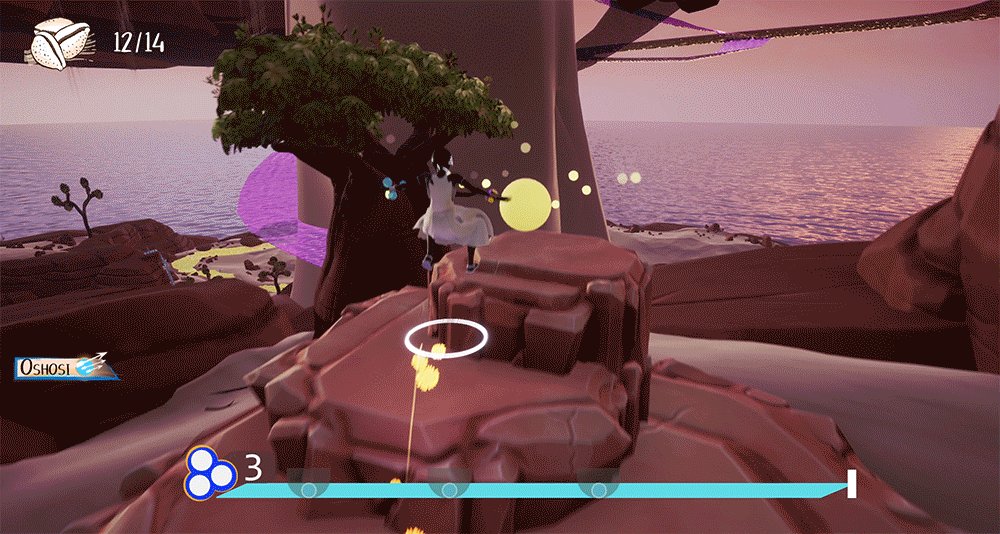
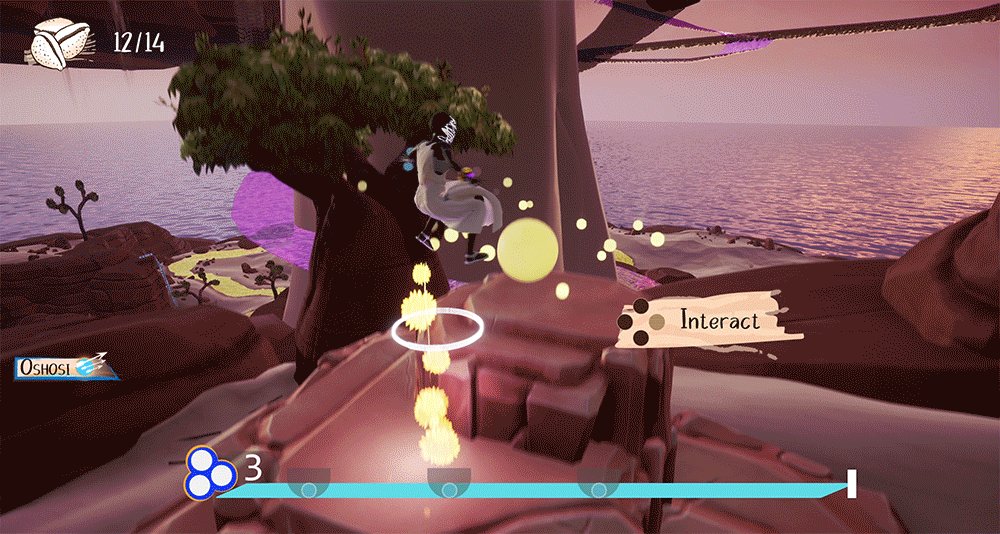
In Path to Oshun, you can...
Explore
Collect Artifacts
Purify the Land



To defat enemies, you can...
Absorb
Convert negative energy
Use Orbs
As this game was our capstone project, our team saw working on this project as the perfect opportunity for each of us to explore areas of game design we wanted to learn more about. While my main goal was to practice level design, I was also curious about technical art, so I took on tasks related to VFX, shaders and procedural modeling in addition to level design.
Early Design

When Path to Oshun was first pitched by Vikki Brown, this was the map I first drew for her based on her description of an open world divided into 3 sections by a river that could lead the player to a final boss. In the area to the left of the map are steep cliffs the player would have to find a way to climb. At the bottom are 2 villages the player could explore, and at the right are vast sand dunes. At the top of the map is the entrance to the final boss area, and the player can follow the gold water of Oshun's river to get there.
Once the project was approved and our team officially formed, my first steps were to explore more possibilities for what the world would look like taking into consideration the relatively short time frame for the project (6 months) and the goal of creating a world that celebrated and showed the beauty of West African culture. We discussed to main directions we could go in: creating a realistic world or a surreal one. To the right are two documents I put together brainstorming ideas for how these approaches could work. I also created the 3D models below so we could explore the space with our character controller and start to get a sense of how it would feel to walk around the different spaces.


.png)
.png)
We ultimately decided to go with a surreal world of floating islands surrounding a statue of the main character, Sona. This supported the narrative that she was exploring a metaphysical space in her mind. It was also an approach that could be scaled down when we inevitably would run into time constraints. Below is the design about 3 months into the project.

Level Design Maps

Once we knew we were creating a world of floating islands, our creative director mapped out the narrative beats which I used to create our first version of the world map as well as more detailed maps of each section. I worked back and forth between the overview map, the detail maps and grey boxes to iterate on the designs.





While developing the levels and building them out in unreal, I used procedural techniques as much as possible so that I could make quick iterations for playtesting. For example, I'm used Unreal's landscape brushes which applied textures non-destructively over the landscape I had already shaped in order to create dunes. I could move these dunes around without affecting the general shape of the landscape below and I could also change the shape of the landscape without destroying the dunes. I also used blueprints using spline meshes in order to easily create and adjust the path of Oshun's river as well as pieces of fabric in the environment.

Final Product
After pre-production, we had finalized the main mechanics and pipelines for a game, but since we only had a few months for production, finding ways to scope down was important. This led us to using bought assets and materials for the foliage and terrain so that our main artist could focus on the character models and I could focus on the architectural assets we hoped to include. I also needed to do some planning to reduce the overall size of the world which evolved the map of the world further.





The environment of the game was inspired by the Sahel region of West Africa which has variety of environments including desert, grasslands, and lush humid areas. Each section of the game shows off a different type of landscape.
For this project, I also had the opportunity to create some architectural assets for the level design including houses for a village and towers that the player could climb. I took inspiration mainly from the Sudano-Sahelian mud-brick architecture found in Djenne. What I really loved working on this part of the project was learning how to use Substance painter. I was already comfortable with Maya and being able to texture my designs properly was extremely satisfying.



Demo
Demo video by Katie Moses